・シンプルなテーブルデザインを探している
・ごちゃごちゃしたものはいらない
なんて人のためのテーブルデザインをCSSで実装する方法をご紹介します。
下記のように会社で使われるようなテーブルデザインですが、見た目もスッキリしていますので、飽きがこないテーブルデザインになっています。
コード量も少なく簡単に実装することができます。これらを実際のサンプルと交えて解説していきます。
テーブルのサンプル
| 会社名 | サンリブログ |
|---|---|
| 創業 | 2021年08月25日 |
| 従業員数 | 1人 |
| 電話番号 | 0123-45-6789 |
サンプルコード
サンプルのコードはHTML、CSSの2種類です。順に解説していきます。
HTML
<table>
<tr>
<th>会社名</th>
<td>サンリブログ</td>
</tr>
<tr>
<th>創業</th>
<td>2021年08月25日</td>
</tr>
<tr>
<th>従業員数</th>
<td>1人</td>
</tr>
<tr>
<th>電話番号</th>
<td>0123-45-6789</td>
</tr>
</table>CSS
table{
width: 100%;
}
table th{
position: relative;
text-align: left;
width: 15%;
}
table th:{
display: block;
content: "";
width: 30px;
height: 2px;
background-color: #333;
position: absolute;
top:calc(50% - 1px);
right:20px;
}
table td{
text-align: left;
width: 85%;
}セルを増やす方法
<table>〜</table>の中に下記のHTMLコードを追加していくことでセルを増やすことができます。
<tr>
<th>会社名</th>
<td>サンリブログ</td>
</tr>
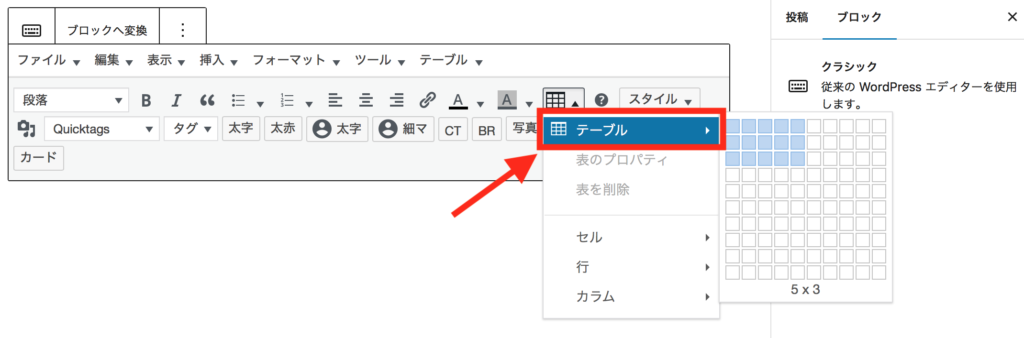
tableタグを使わずに、表を作成する方法

| 横にスクロールできないタイプ | |||
| セルの結合もワンクリック→ | |||
| 1枠だけの配色もできる | |||
| 横にスクロールできる | |||
| 縦のセル結合もできる | |||
| 配色も簡単 | |||
こんな風にワンクリックでテーブルデザインが作れます。カラーコードを使うことでラクに塗りつぶせます。
プログラマーで生きていく方ならコードを駆使し猛勉強が大切ですが、個人サイトのHTMLをいじるぐらいならワンクリックでテーブルデザインが完成する有料テーマをダウンロードしておけば、自分のビジネスの弱い部分がどこなのかしっかり見つめ直すこともできるし、自分なりの方法で効率化して1コストあたりの生産量を高めていけます。コードを覚える必要も検索する必要もない、これは有料テーマだからこその強みだと思っています。